Sketching
- Arjit Sharma
- 02 Mins
- Product
Purpose of Sketching
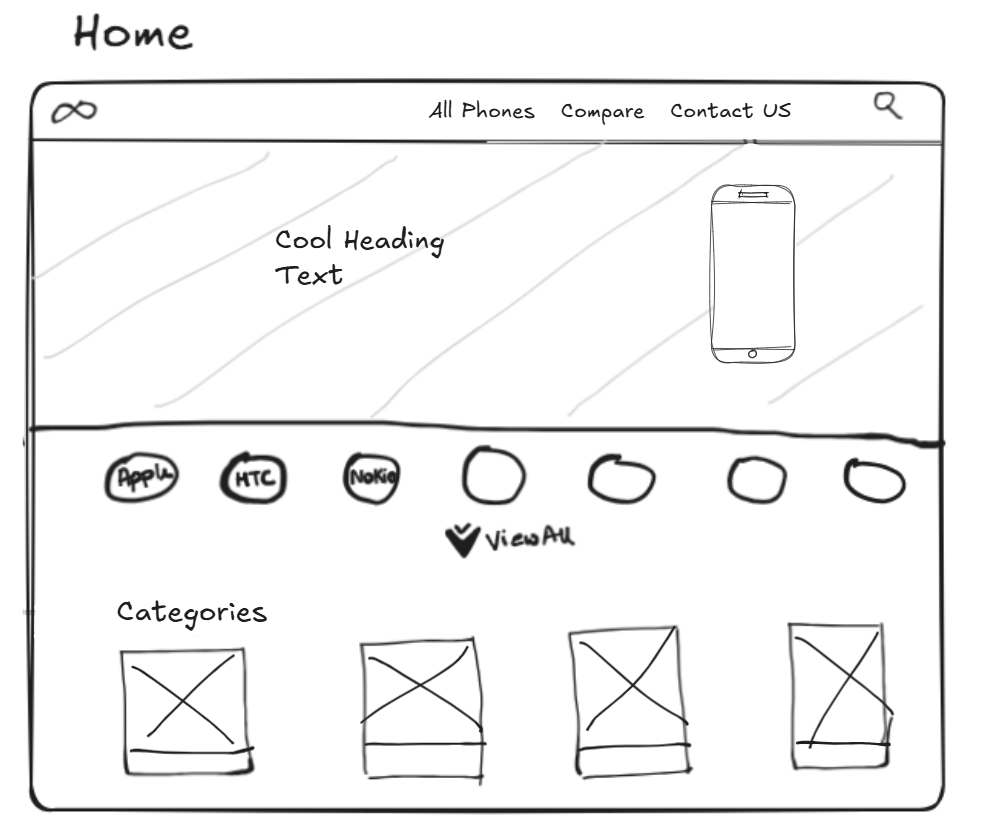
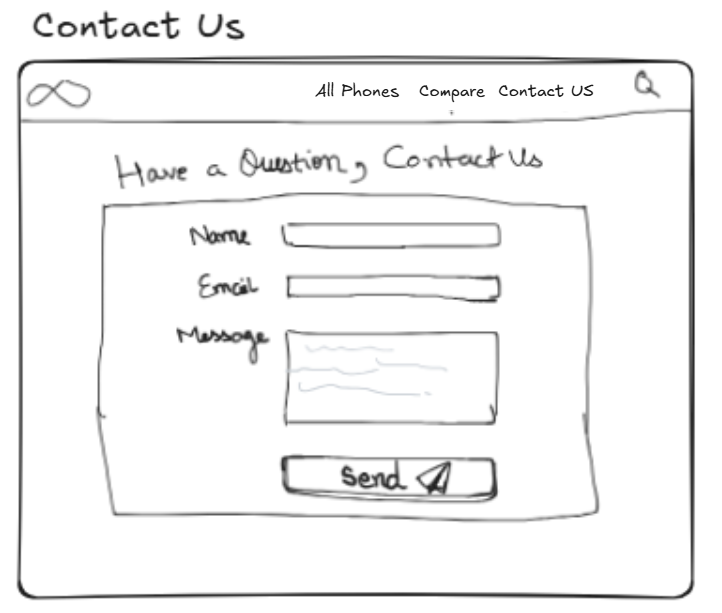
Sketching is a quick, low-fidelity way to visualize ideas and map out user flows, helping you see the overall structure and identify essential screens.
Two-Step Sketching Process
- Sketch to Generate Ideas:
- Start with rough sketches to get as many ideas out as possible.
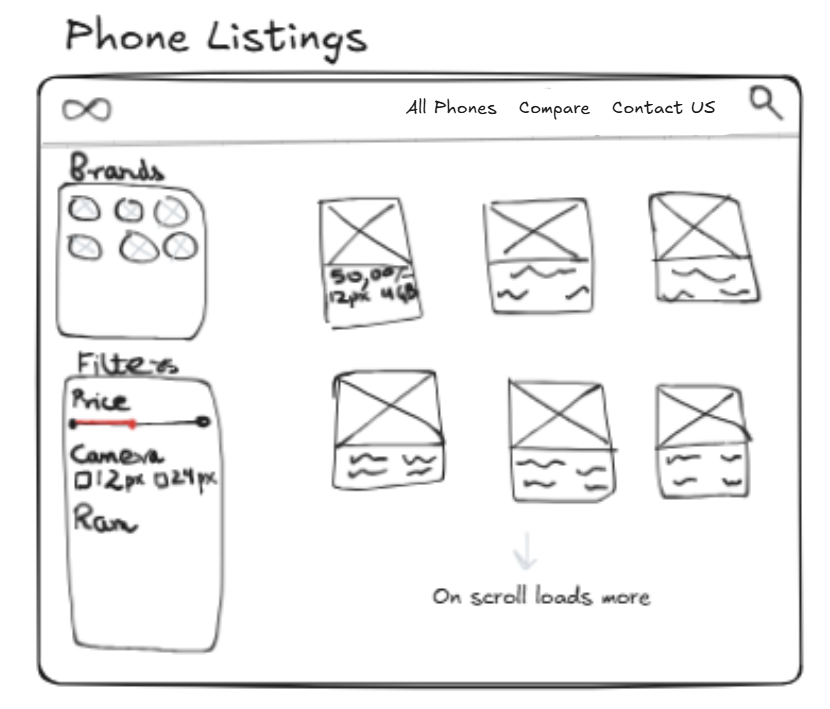
- Focus on exploring various layout options, navigation structures, and feature placements.
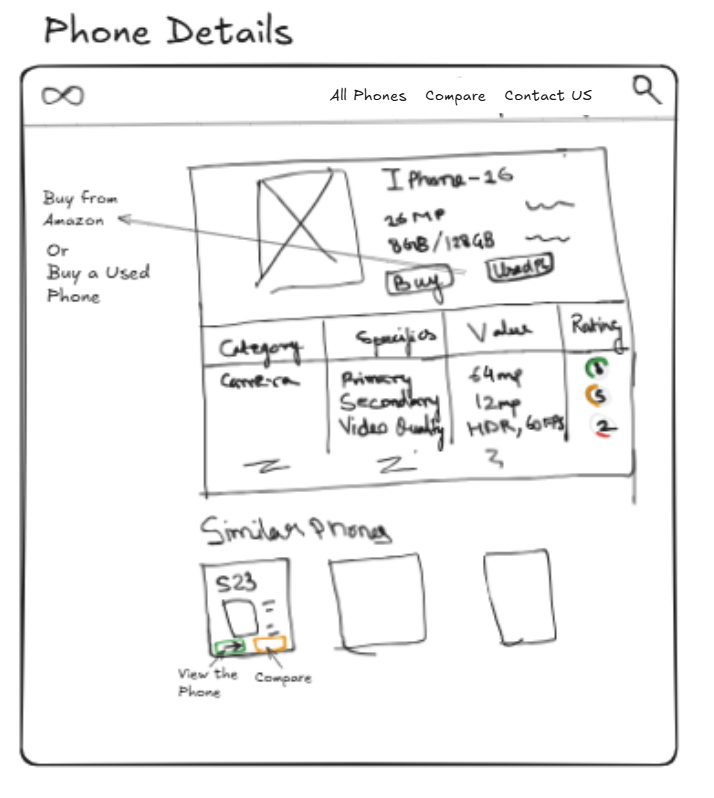
- Refine Sketches for Details:
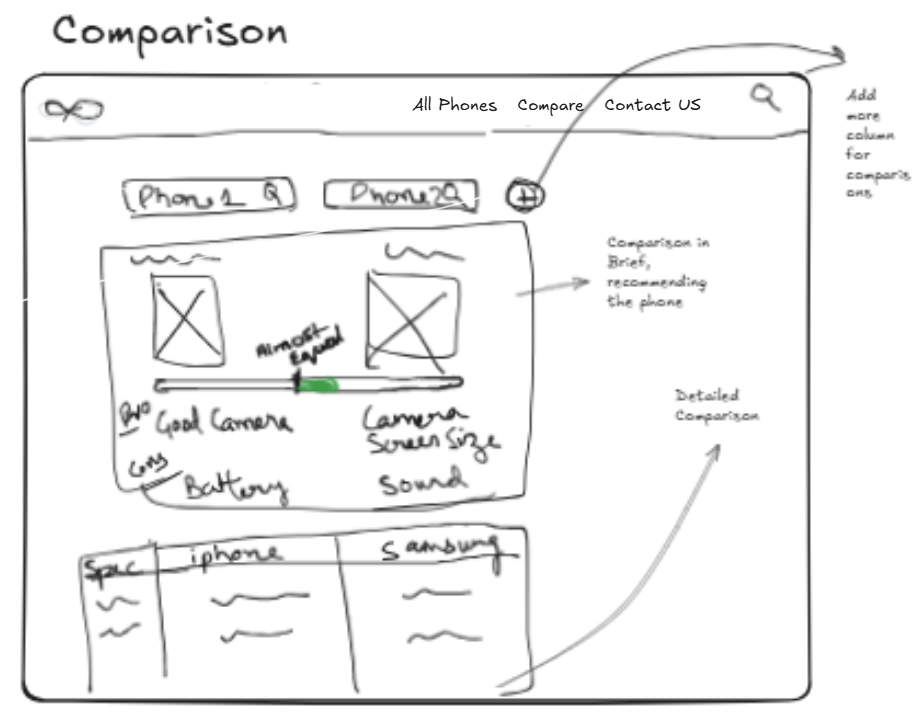
- Once you have a few promising ideas, refine the sketches by adding more detail.
- Add essential elements like buttons, icons, labels, and basic layouts for key screens.
Key Elements to Include in Sketches
- Annotations: Write brief notes around your sketches to explain specific features or interactions.
- Screen Numbers: Label screens to keep track of the flow and order.
- Arrows: Use arrows to indicate navigation paths or actions, like where a button will lead or how screens are connected.
Note - Keep sketches rough and fluid; the goal is to outline ideas, not perfect designs. This phase is about shaping functionality and flow before diving into Figma or high-fidelity designs.